
一、懒加载的基本概念
懒加载(Lazy Load) 是一种延迟加载技术,其基本原理是:仅在页面资源进入用户的可视区域时才加载这些资源,而不是在页面加载时一次性加载所有资源。这意味着,网页中的图片、视频、iframe 等元素,只有当用户滚动到它们所在的区域时,才会触发加载。这样可以减少初始加载时的资源消耗,从而提升网页的加载速度。
二、懒加载对PageSpeed评分的好处

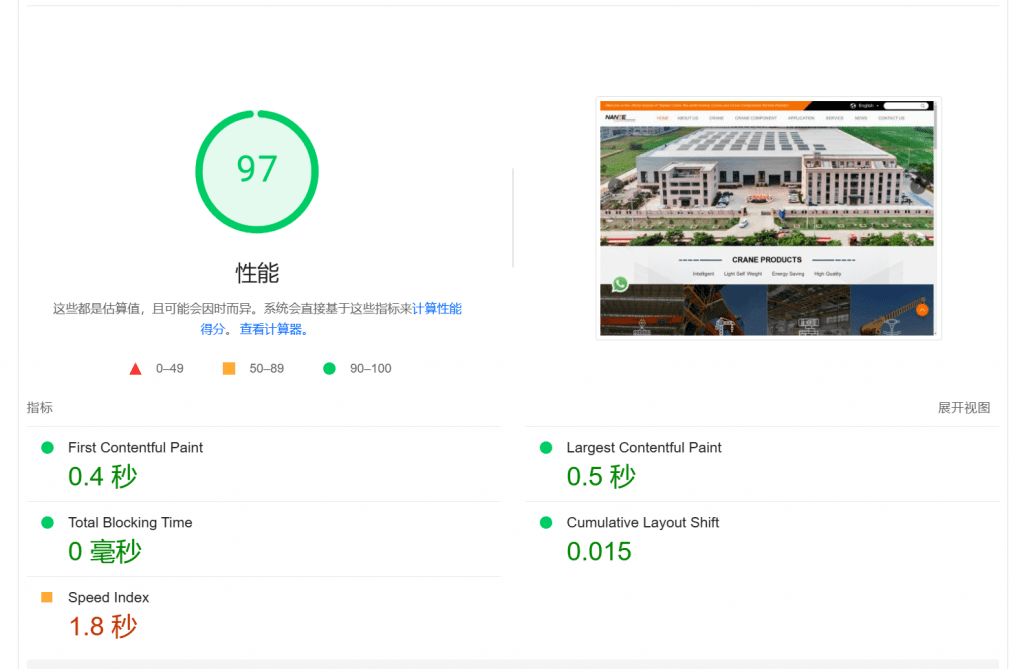
- 减少初始加载时间在传统的网页加载方式中,所有资源(包括图片、视频、广告等)都会在页面加载时一次性加载,这可能导致页面加载缓慢,尤其是当页面包含大量媒体文件时。通过启用懒加载,页面只会加载可视区域内的内容,其他内容则在用户滚动到相应位置时才加载。这种延迟加载的方式大大缩短了页面的初始加载时间,提升了 First Contentful Paint (FCP) 和 Largest Contentful Paint (LCP) 这两个关键指标的表现,从而提高 PageSpeed 评分。
- 节省带宽和提高加载效率懒加载的一个重要优势是减少了带宽的消耗。许多网站包含大量图片和媒体文件,但用户通常只会浏览页面的一部分内容。懒加载通过仅加载用户当前需要查看的内容,避免了加载那些用户根本不会看到的资源,节省了服务器带宽和用户流量。这对于流量较大或图片内容较多的页面尤其重要,有助于提高页面的加载效率。
- 提高 Time to Interactive (TTI)Time to Interactive (TTI) 是一个衡量页面交互准备就绪时间的重要指标,表示页面完全加载并可以响应用户操作的时间。通过懒加载,页面的关键内容和交互元素可以更早地呈现,用户可以更快地开始与页面进行互动,而不必等待所有资源加载完毕。这意味着,懒加载能够有效缩短 TTI,提升用户的浏览体验,并且有助于提高 PageSpeed 评分。
- 降低 Total Blocking Time (TBT) 和 First Input Delay (FID)Total Blocking Time (TBT) 和 First Input Delay (FID) 是衡量网页加载过程中交互延迟的指标。懒加载通过延迟加载非关键资源(如图片、视频等),减少了在页面加载过程中脚本的执行和资源的请求,避免了不必要的阻塞,从而减少了 TBT 和 FID。这能够显著提升 PageSpeed 评分中的交互性能。
- 减少 Cumulative Layout Shift (CLS)Cumulative Layout Shift (CLS) 是一个衡量页面布局稳定性的指标。页面加载时,如果图片或其他元素的加载顺序不合理,可能会导致页面内容的跳动或布局发生变化。懒加载通过为图片和媒体元素设置固定的尺寸,并在用户滚动到相应位置时才加载,减少了这些布局偏移现象,从而有助于降低 CLS 分数,提高页面的稳定性和用户体验。
三、懒加载的实现方式
- 原生HTML的支持现代浏览器已经支持通过 HTML 标签中的
loading="lazy"属性实现图片的懒加载。例如:html复制代码<img src="image.jpg" loading="lazy" alt="description">这种方式简单、直接,而且不需要额外的插件或JavaScript代码,非常适合大多数网站。 - JavaScript插件除了原生HTML支持外,许多JavaScript插件也提供了懒加载功能。这些插件支持图片、视频、iframe等元素的懒加载,并能提供更多自定义选项。常见的懒加载插件有:
- Lazysizes:一个高效的懒加载库,支持多种元素和格式的懒加载。
- WP Rocket:一个流行的WordPress缓存插件,内置懒加载功能。
- a3 Lazy Load:一个专门为WordPress设计的懒加载插件。
- 结合缓存和CDN懒加载通常与缓存和CDN(内容分发网络)结合使用,能够进一步提升加载速度。CDN将静态资源分发到离用户更近的服务器,从而加速资源的加载,而懒加载则确保只有用户需要的资源被加载,最大限度地减少服务器的负担。
四、懒加载的注意事项
- SEO影响懒加载虽然能显著提高网站的加载速度,但它可能会影响搜索引擎爬虫的抓取。如果懒加载的内容没有正确的标记或延迟加载时出现问题,可能会导致搜索引擎无法抓取到这些资源。因此,建议在使用懒加载时确保:
- 搜索引擎能够正确抓取懒加载的内容。
- 使用适当的技术,如使用
noscript标签提供后备内容,确保搜索引擎可以访问页面的完整内容。
- 浏览器兼容性尽管现代浏览器大多支持懒加载,但一些较旧版本的浏览器可能不支持原生懒加载属性。在这种情况下,可以使用JavaScript Polyfill或插件来确保兼容性。
五、结论
懒加载是提升网页加载速度和用户体验的有效技术,尤其适用于图片、视频等资源较多的网页。通过减少初始加载的资源,延迟加载非可视区域的内容,懒加载能够有效提升 FCP、LCP、TTI、FID 和 TBT 等关键性能指标,从而提高 PageSpeed 评分。此外,懒加载还能够节省带宽、减少页面阻塞时间、改善布局稳定性,最终为用户提供更快速、流畅的浏览体验。因此,启用懒加载不仅对提升网站性能有益,也有助于提高网站的搜索引擎排名和用户满意度。
微信扫一扫 或 点击链接联系我
